type
status
date
slug
summary
tags
category
icon
password
将服务器作为Markdown图床的搭建记录
前言
由于 Markdown 对于文本格式的便捷程度,本人博客内容基本均使用 Markdown 编写
但随之而来的就是对于图片的保存问题,Markdown 的图片都是保存在本地的,如果要适配云端,基本上需要手动上传图片,再修改图片的地址
这样的效率极其低下,并且毫不优雅,于是本文就针对该问题做出搭建图床的解决方案
工具
- 云服务器 + 域名
- 宝塔面板
- 兰空图床
- PicGo
- Typora
步骤
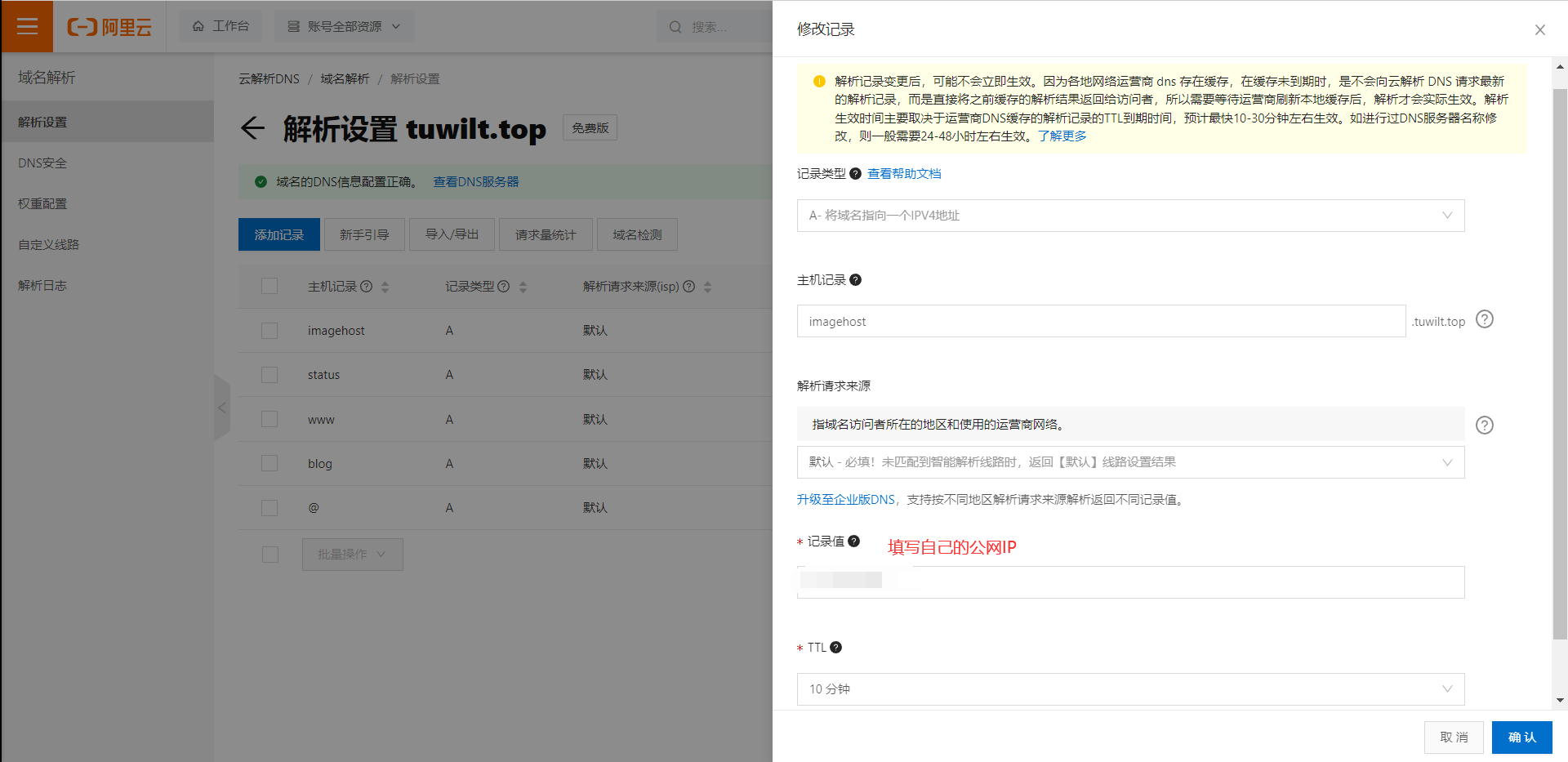
1.云服务器增设子域名
以阿里云作为演示,在 ip 解析处新设子域名作为图床站点

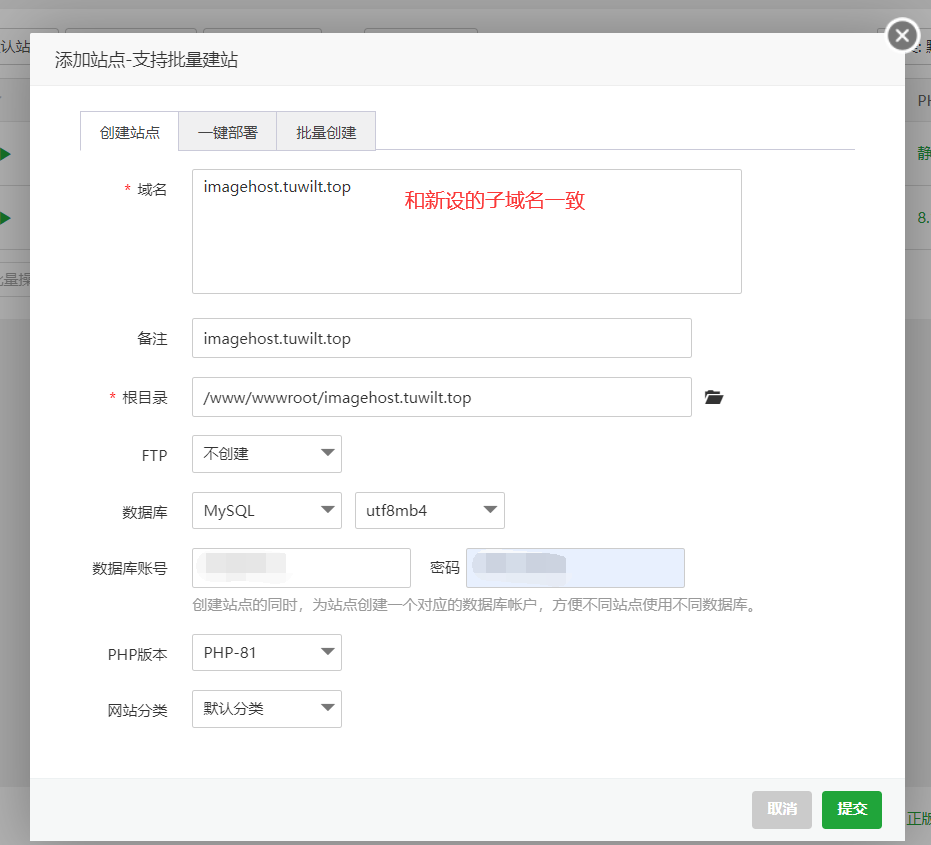
2.宝塔新设站点
数据库可以自行选择,这里选择 MySQL,填写账号和密码(等会要用),PHP 版本需求在 8.0.2 以上

3.配置 Lsky Pro 图床
- 前往兰空图床官网下载 Lsky Pro 压缩包
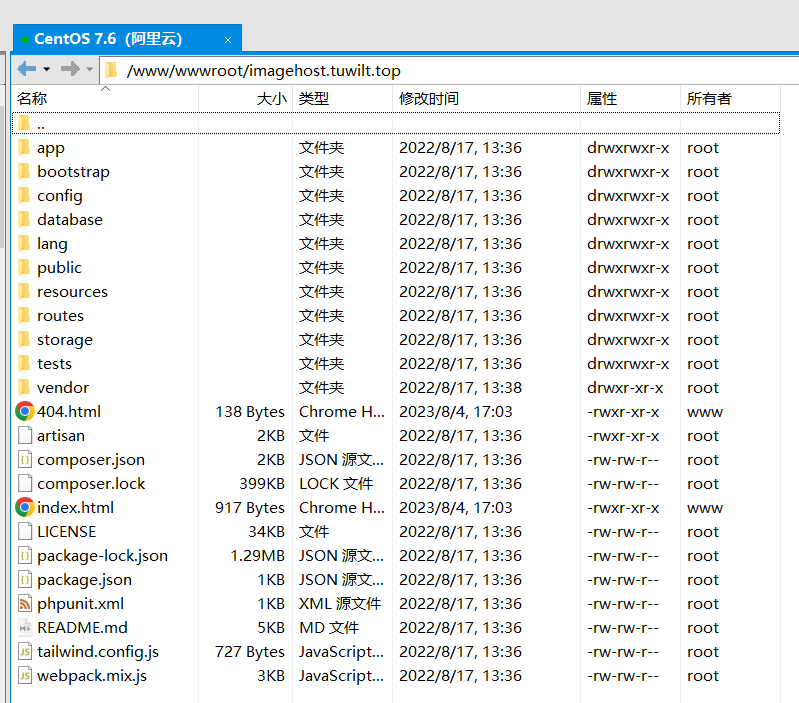
- 将下载好的压缩包解压到对应目录下(如 /www/wwwroot/imagehost.tuwilt.top )

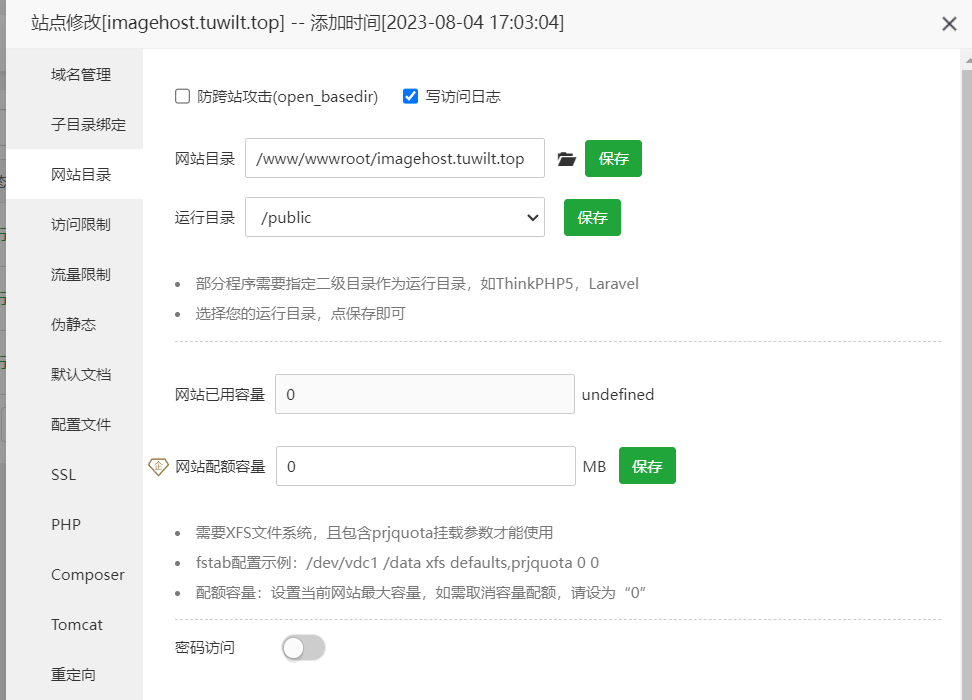
- 在网站目录中取消防跨站攻击(open_basedir),并修改运行目录为 /public

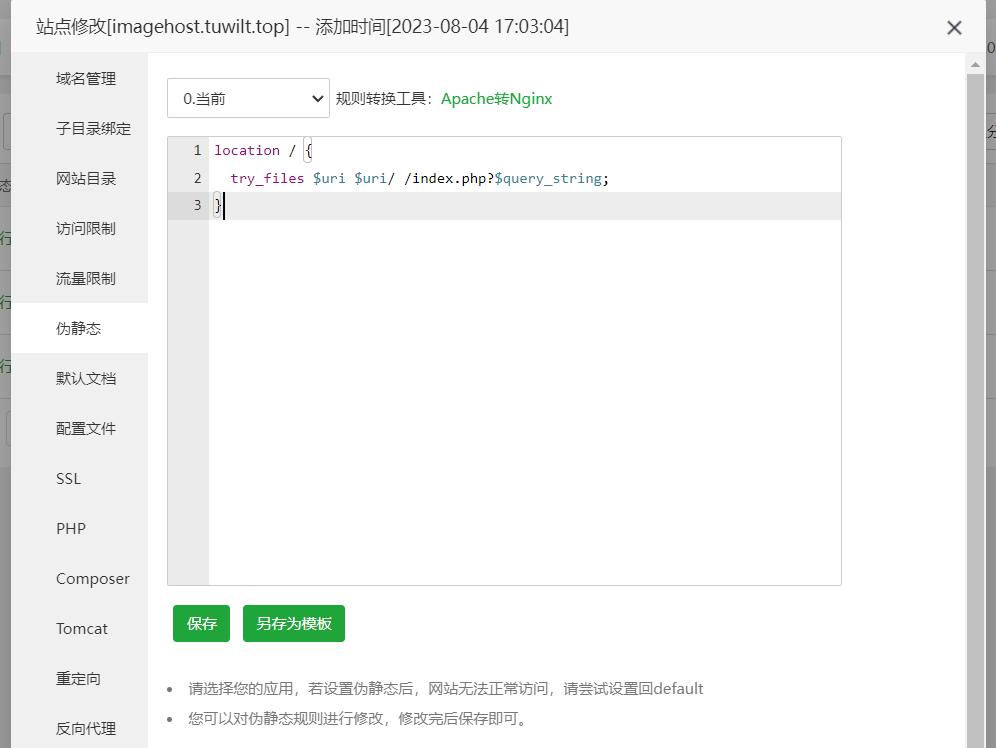
- 设置伪静态规则,代码如下

- 将程序所在目录的所有文件夹、子文件夹、文件的权限,用户组和所有者改为
www,权限改为755
使用
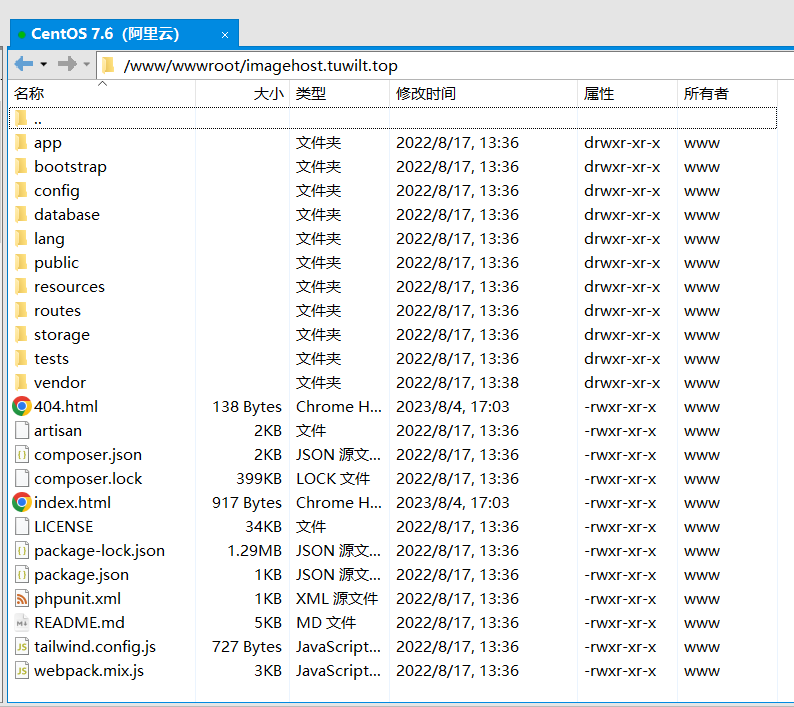
chown 命令和 chmod 命令,配合 -R 递归应用到所有子目录以及文件,命令如下操作后文件情况如下

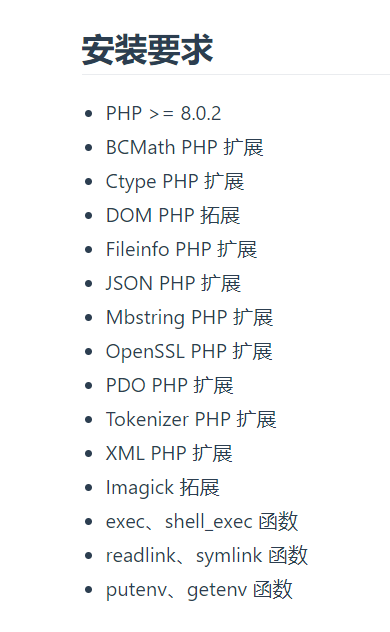
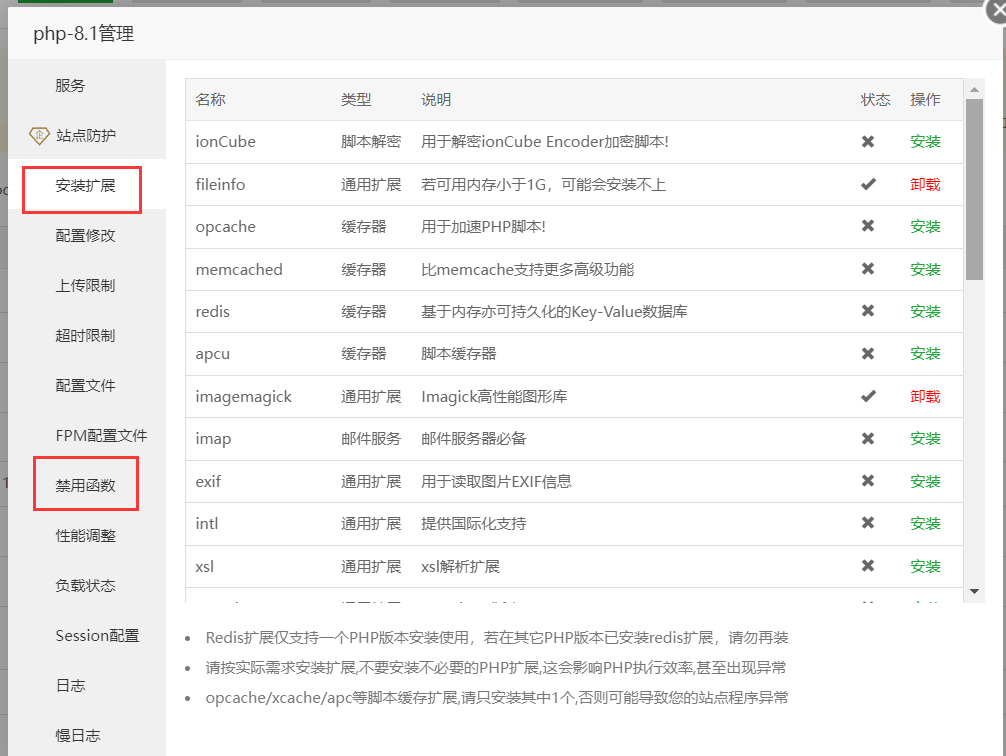
- 根据安装要求在宝塔面板中对 PHP 进行安装
拓展中只有 Fileinfo PHP ,Imagick 拓展需要手动安装,其他均已默认安装
在禁用函数中将所需函数取消禁用
操作完成之后重启 PHP 服务生效


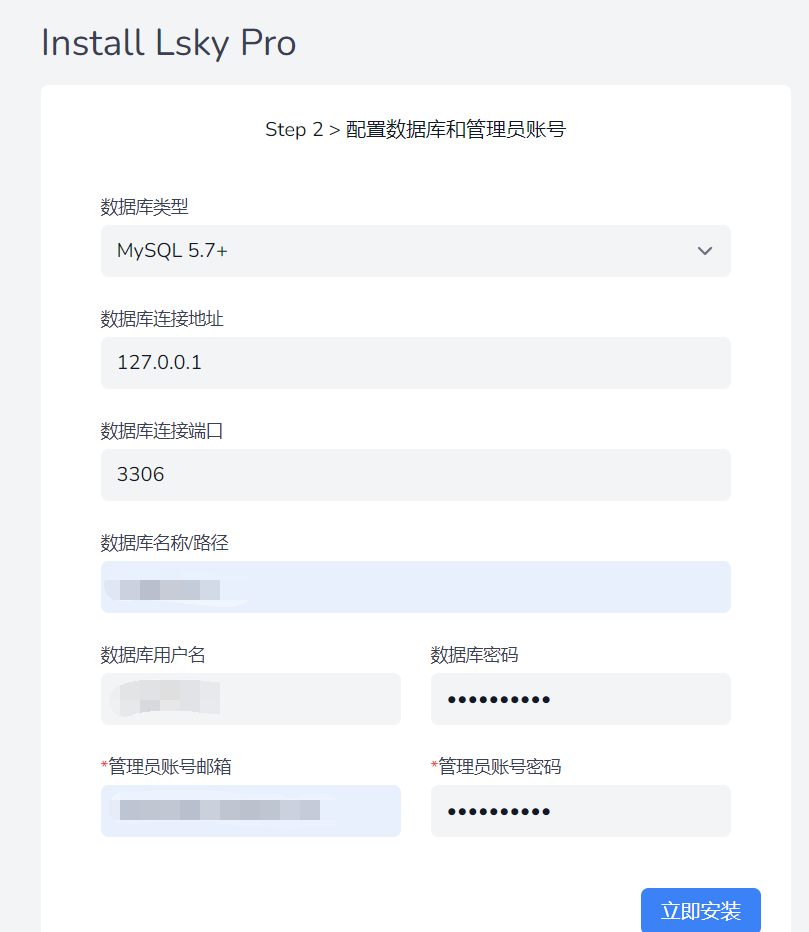
- 尝试访问子域名页面
根据操作提示完成页面填写

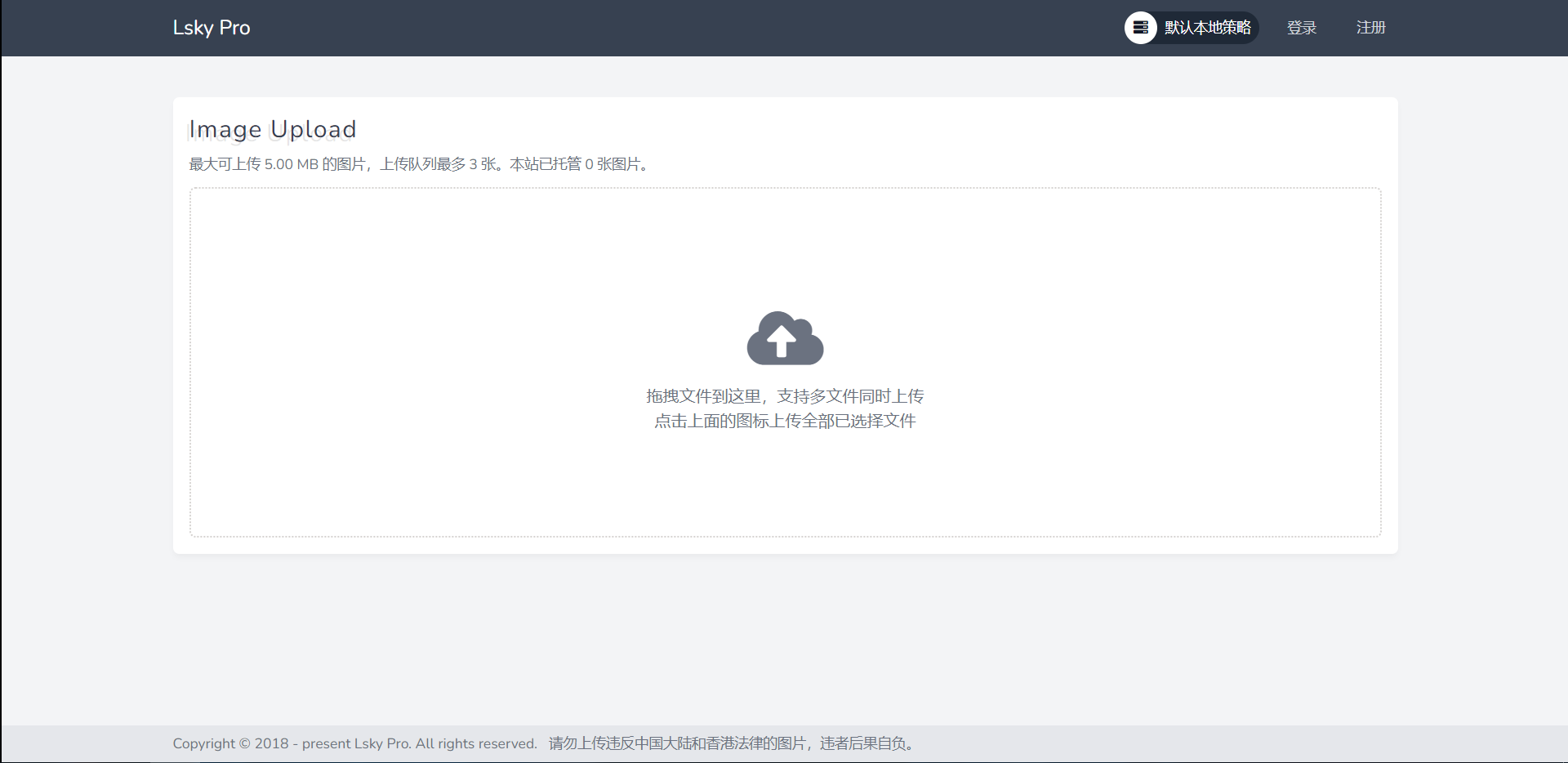
- 安装完成后再次访问
看到此页面表示安装成功,右上角可以登录管理员账号进行该图床的相关配置

4.配置 PicGo
- 前往 github 上下载 PicGo
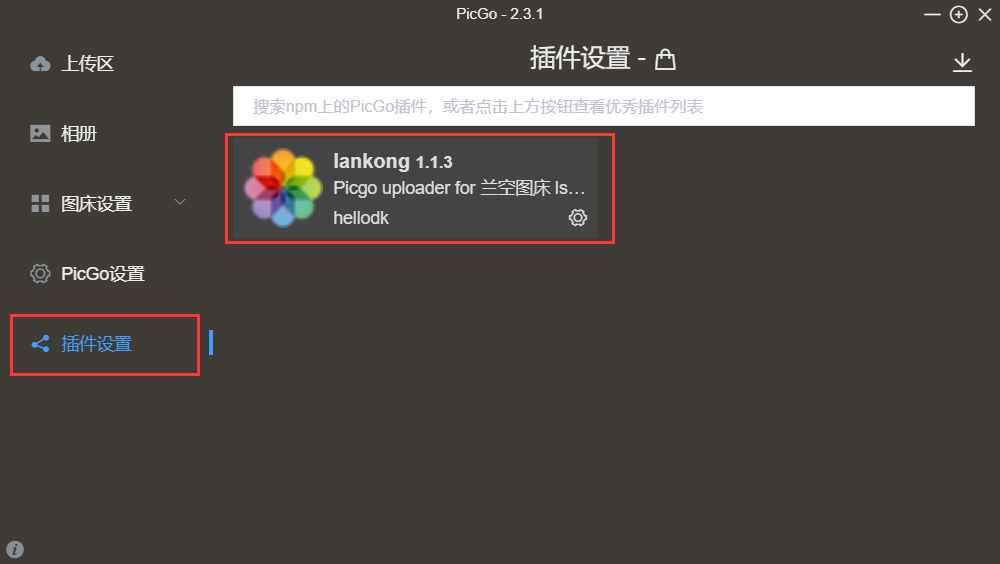
- 在插件中下载 lankong

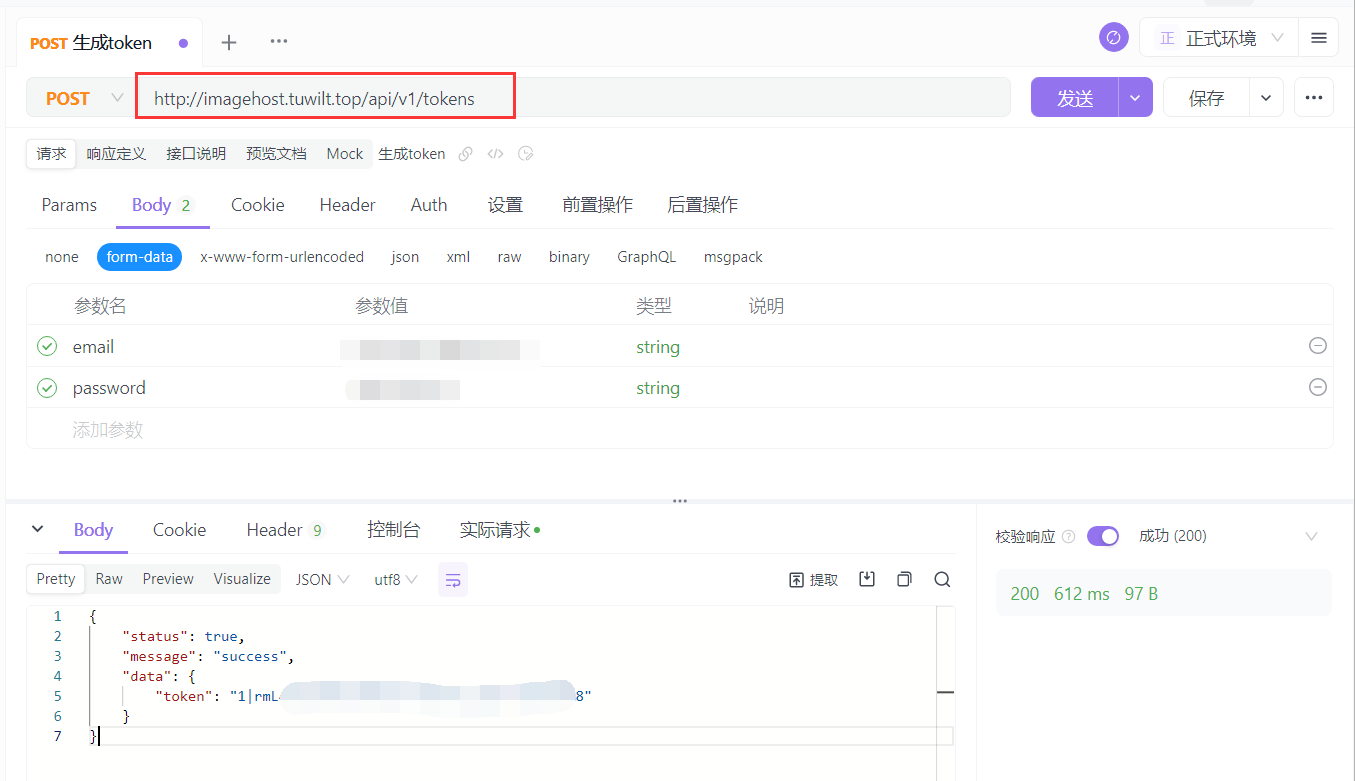
- 使用 Apifox 之类的工具访问接口得到 token
每次访问都会生成新的 token

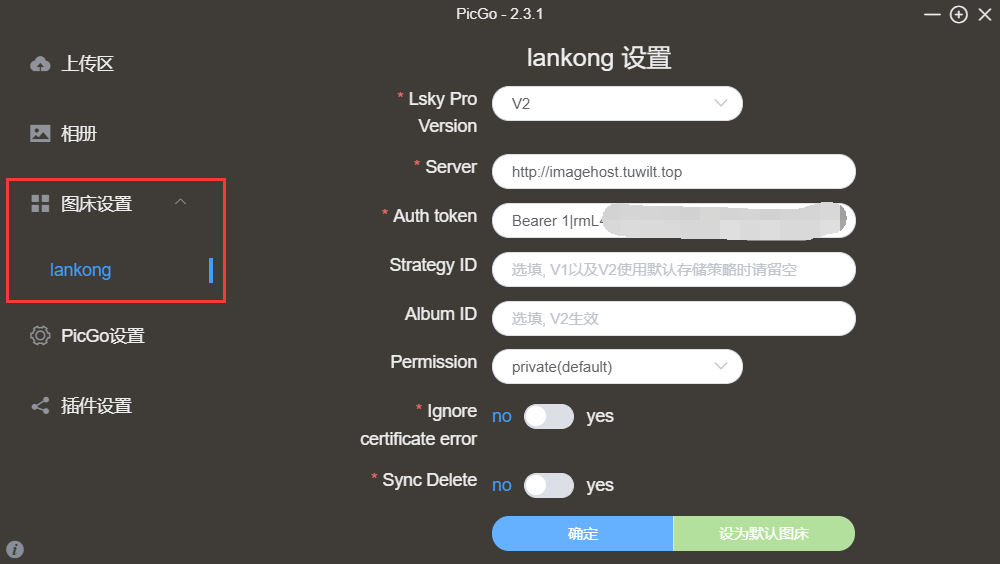
- 填写 lankong 插件所需的配置信息
- Lsky Pro Version 选择 V2
- Server 填写图床地址
- Auth token 填写 Bearer + 空格 + token
- Ignore certificate error 选择 no,防止证书出错未能上传时没有提示
- Sync Delete 选择 no,本地备份还是需要的
- 剩下的可以在兰空图床中手动设置,这里无需填写

5.配置 Typora
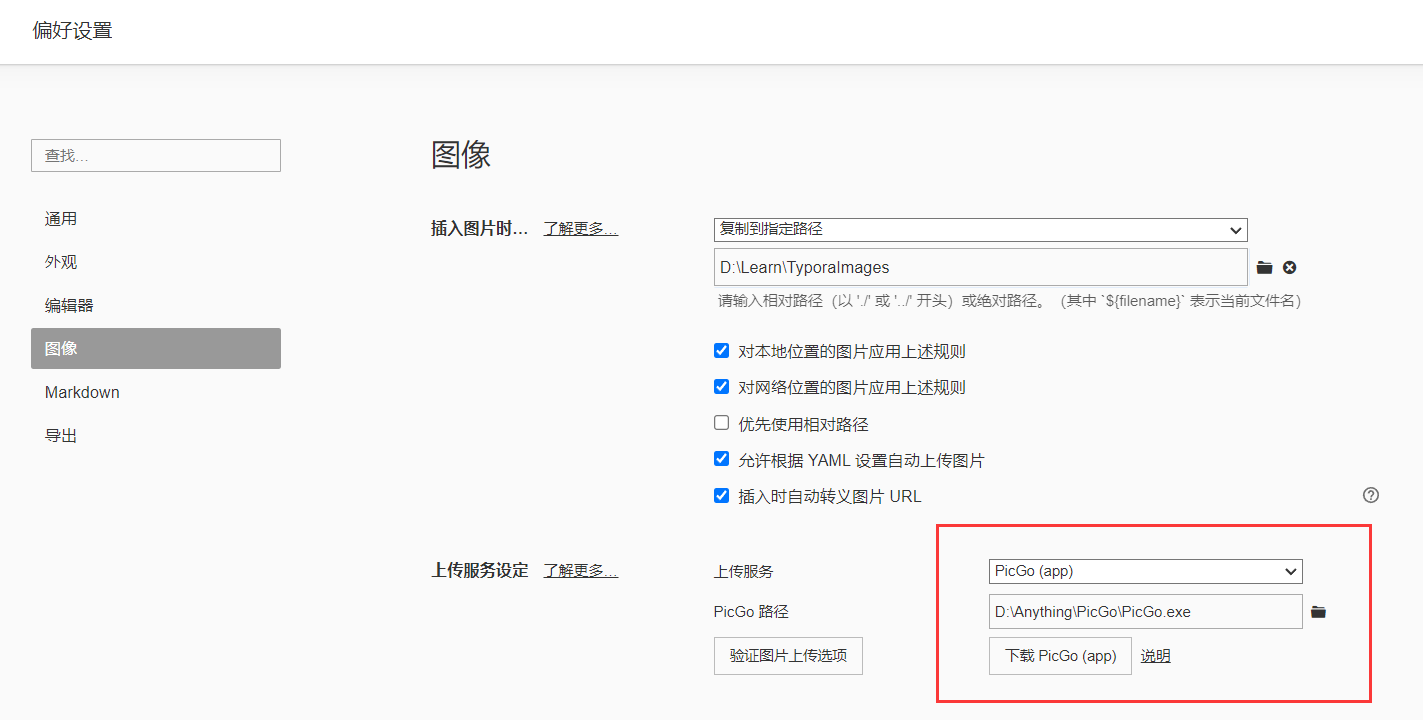
- 在偏好设置中配置好上传服务设定,根据自己的路径进行选择

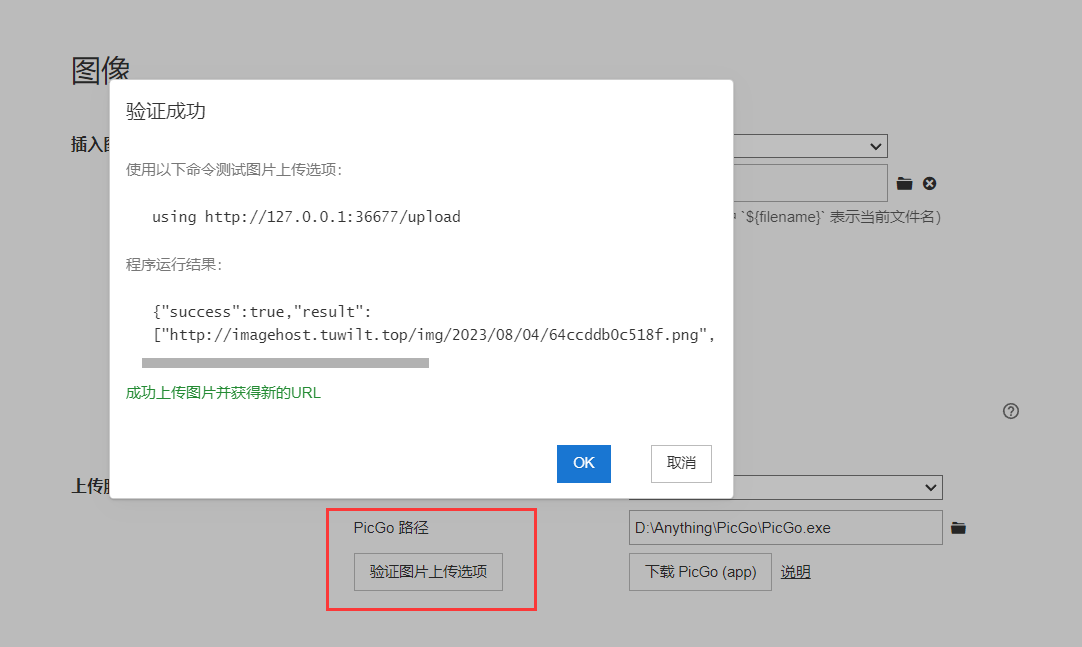
- 点击验证图片上传选项,检验是否配置完成

上传
只需要在文章写完之后,在 Typora 中选择 格式-图像-上传所有本地图片 即可将文章中所有图片上传至图床
另外也可以设置自动上传(在插入图片时… 后面的选项中选择 上传图片),即在每一次插入图片之后会直接自动上传至图床。但这样的操作可能会导致一些并非博文内容的图片上传,故不在此使用
其他
除去将服务器分出一部分空间作为图床,还可以使用一些厂商的 COS 对象储存,或者使用一些免费的第三方图床,这里不展开
但无论图床搭建的多么完善,本地备份是一定需要做好的,一旦云端出了什么问题,可以说大部分时候的解决方案就只剩下本地备份了
- 作者:Tuwilt
- 链接:https:/blog.tuwilt.top/article/b7d5f63e-ac61-472b-85f4-73a92b144bdb
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。